Judul : Navigasi Menu Responsive Dropdown Statis Melayang
link : Navigasi Menu Responsive Dropdown Statis Melayang
Navigasi Menu Responsive Dropdown Statis Melayang
 Cara Membuat / MemasangNavigasi Menu Responsive Dropdown Statis Melayang - Simple & Fast Loading di Blogger.
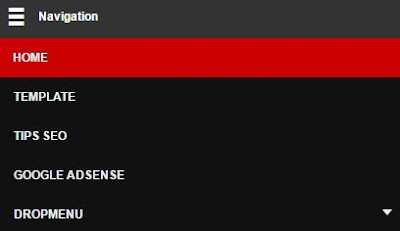
Cara Membuat / MemasangNavigasi Menu Responsive Dropdown Statis Melayang - Simple & Fast Loading di Blogger.NAVIGASI menu blog responsive merupakan widget yang wajib dipasang di era mobile usersekarang ini. Demikian juga menu statis (static menu) atau menu melayang (floating menu) alias menu tetap ada jika halaman discroll ke bawah (fixed menu).
Kode-kode navigasi menu di bawah memenuhi semuanya --responsive aka mobile friendly, statis, floating, fixed alias tetap muncul saat halaman discroll ke bawah. Plus... DROPDOWN!
Jadi, ini navigasi menu untuk blogger lengkap banget, simple, dan fast loading karena javascript hanya untuk menjadikannya 'floating menu'. Sorry, ada Mika Tembayong ikutan mejeng :)
Cara Pasang Navigasi Menu Responsive Dropdown Statis Melayang
KODE CSS
Simpan di atas kode ]]</b:skin> atau </style>
Bisa juga di pasang di atas kode </head>, tapi awali dengan kode pembuka css <style> dan akhiri dengan kode penutup css </style>
Simpan di atas kode ]]</b:skin> atau </style>
Bisa juga di pasang di atas kode </head>, tapi awali dengan kode pembuka css <style> dan akhiri dengan kode penutup css </style>
#menu {background:#333;color:#eee;height: 40px;border-bottom: 5px solid #ddd;width:100%;max-width:960px;margin:0 auto;}#menu ul,#menu li{margin:0 0;padding:0 0;list-style:none}#menu ul{height:40px}#menu li{float:left;display:inline;position:relative;font:bold 12px Arial;text-shadow: 0 -1px 0 #000;border-right: 1px solid #444;border-left: 1px solid #111;text-transform:uppercase}#menu li:first-child{border-left: none}#menu a{display:block;line-height:40px;padding:0 14px;text-decoration:none;color:#eee;}#menu li:hover > a,#menu li a:hover{background:#c00}#menu input{display:none;margin:0 0;padding:0 0;width:80px;height:40px;opacity:0;cursor:pointer}#menu label{font:bold 30px Arial;display:none;width:35px;height:36px;line-height:36px;text-align:center}#menu label span{font-size:12px;position:absolute;left:40px}#menu ul.menus{height:auto;overflow:hidden;width:180px;background:#c00;position:absolute;z-index:99;display:none;border:0;}#menu ul.menus li{display:block;width:100%;font:12px Arial;text-transform:none;}#menu li:hover ul.menus{display:block}#menu a.home {background-color:#c00;}#menu a.prett{padding:0 27px 0 14px}#menu a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#eee transparent transparent transparent;position:absolute;top:15px;right:9px}#menu ul.menus a:hover{background:#48d;}@media screen and (max-width: 768px){ #menu{position:relative} #menu ul{background:#111;position:absolute;top:100%;right:0;left:0;z-index:3;height:auto;display:none} #menu ul.menus{width:100%;position:static;padding-left:20px} #menu li{display:block;float:none;width:auto} #menu input,#menu label{position:absolute;top:0;left:0;display:block} #menu input{z-index:4} #menu input:checked + label{color:white} #menu input:checked ~ ul{display:block}}
KODE HTML
Simpan di atas <div class='outer-wrapper'> atau <div class='main-wrapper'> atau di bawah kode <div class='header-wrapper'> .... </div>
Simpan di atas <div class='outer-wrapper'> atau <div class='main-wrapper'> atau di bawah kode <div class='header-wrapper'> .... </div>
<nav id='menu'><input type='checkbox'/><label>≡<span>Navigation</span></label><ul><li><a class='home' expr:href='data:blog.homepageUrl'>Home</a></li><li><a href='#' title='Template'>Template</a></li><li><a href='#' title='Tips SEO'>Tips SEO</a></li><li><a href='#' title='Google AdSense'>Google AdSense</a></li><li><a href='http://riyantoseo.blogspot.com/' target='_blank' title='CB'>Link</a></li><li><a class='prett' href='#'>Dropmenu</a><ul class='menus'> <li><a href='#' title='CSS'>CSS</a></li> <li><a href='#' title='HTML'>HTML</a></li> <li><a href='#' title='Javascript'>Javascript</a></li> <li><a href='#' title='Google'>Google</a></li></ul></li> </ul> </nav>
Sampai di sini, sebenarnya menu navigasi responsive plus dropdown sudah terpasang. Anda tinggal mengedit nama-nama menu dan mengganti tanda pagar (#) dengan link menu.
Namun, menu di atas belum fixed atau melayang saat discroll, baru responsive doang. Jika ingin menjadikannya floating menu, lanjutkan dengan tahap terakhir berikut ini.
PASANG KODE JAVASCRIPT Fixed Menu
Kode berikut ini untuk menjadikan navigasi menu yang dipasang tadi static, floating, atau fixed, tetap muncul di bagian atas layar jika halaman blog discroll ke bawah.
Simpan atas </body> atau </head>
Namun, menu di atas belum fixed atau melayang saat discroll, baru responsive doang. Jika ingin menjadikannya floating menu, lanjutkan dengan tahap terakhir berikut ini.
PASANG KODE JAVASCRIPT Fixed Menu
Kode berikut ini untuk menjadikan navigasi menu yang dipasang tadi static, floating, atau fixed, tetap muncul di bagian atas layar jika halaman blog discroll ke bawah.
Simpan atas </body> atau </head>
<script type='text/javascript'>//<![CDATA[$(document).ready(function() { var stickyNavTop = $('#menu').offset().top; var stickyNav = function(){ var scrollTop = $(window).scrollTop(); if (scrollTop > stickyNavTop) { $('#menu').css({ 'position': 'fixed', 'top':0, 'z-index':9999 }); } else { $('#menu').css({ 'position': 'relative' }); } }; stickyNav(); $(window).scroll(function() { stickyNav(); });});//]]></script>
AVE!
Demikian Navigasi Menu Responsive Dropdown Statis Melayang - Simple & Fast Loading. Anda bisa memadukan navigasi menu ini dengan Top Menu Responsive Blogger plus Media Sosial untuk di atas header blog.
Kode menu di atas RiyantoSeo ambil dan modif dari template New Johny Wuss. Kode floating menunya diambil dari blog Kang Ismet.
Good Lukc & Happy Blogging! (http://riyantoseo.blogspot.com/).*
Demikian Navigasi Menu Responsive Dropdown Statis Melayang - Simple & Fast Loading. Anda bisa memadukan navigasi menu ini dengan Top Menu Responsive Blogger plus Media Sosial untuk di atas header blog.
Kode menu di atas RiyantoSeo ambil dan modif dari template New Johny Wuss. Kode floating menunya diambil dari blog Kang Ismet.
Good Lukc & Happy Blogging! (http://riyantoseo.blogspot.com/).*
Demikianlah Artikel Navigasi Menu Responsive Dropdown Statis Melayang
Sekianlah artikel Navigasi Menu Responsive Dropdown Statis Melayang kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Navigasi Menu Responsive Dropdown Statis Melayang dengan alamat link https://tipstopmarketing.blogspot.com/2016/09/navigasi-menu-responsive-dropdown.html

0 Response to "Navigasi Menu Responsive Dropdown Statis Melayang"
Post a Comment